I wanted to convert my existing react app to a PWA because I wanted to publish it on google play store without having to rewrite it with something like react native. To convert an existing react app to a PWA, we need
- A service worker
- A manifest file
Setup the service worker
copy service-worker.ts and serviceWorkerRegistration.ts from https://github.com/cra-template/pwa/tree/main/packages/cra-template-pwa-typescript/template/src to the /src folder of the existing react app.
or create a new react app and copy the files over to
/srcnpx create-react-app my-app --template cra-template-pwa-typescriptoryarn create react-app my-app --template cra-template-pwa-typescript
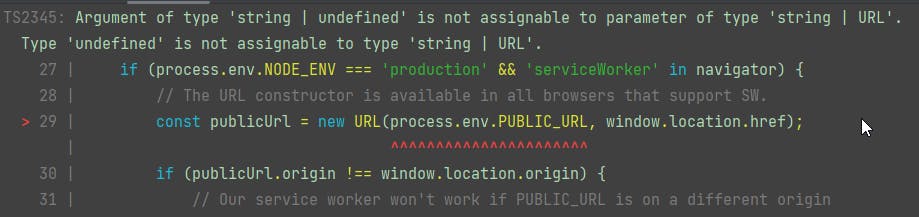
If you see this error,

add, as string to this line,
const publicUrl = new URL(process.env.PUBLIC_URL as string, window.location.href);
in index.tsx, import the service worker and
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
add this after render
serviceWorkerRegistration.register();
The Manifest file
There should be a manifest.json in `/public/ , the template can be found here
Edit the name and icons if required.
Service worker does NOT work in development
To start a production environment locally,
yarn global add serve
yarn build
serve -s build
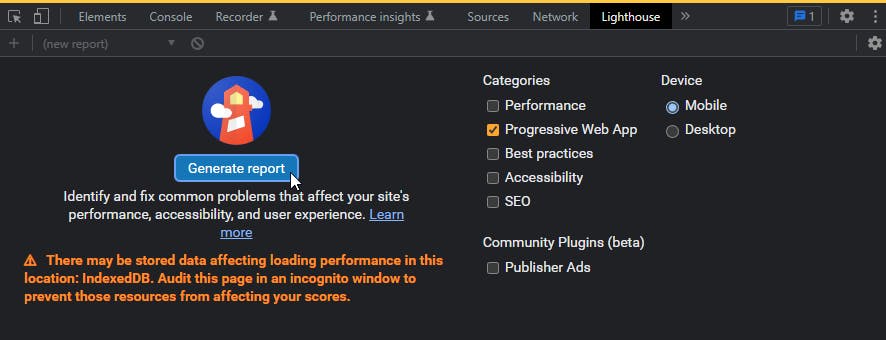
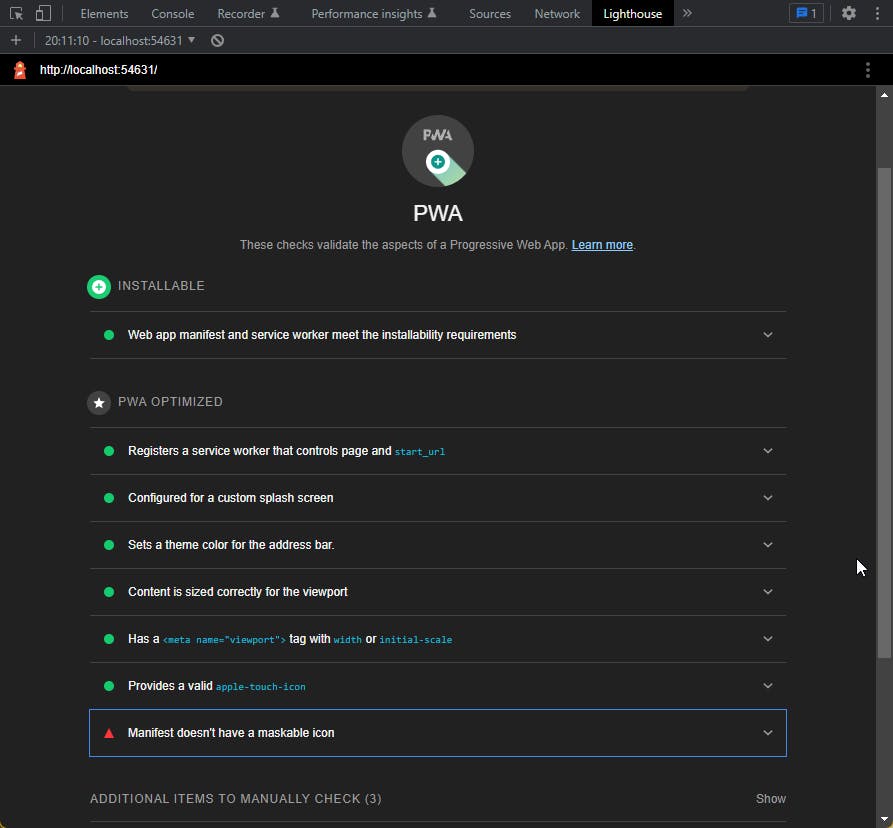
Check that the App is a valid PWA
This can be done by using the chrome Lighthouse plugin
Go to the Lighthouse tab in the DevTools, and generate the report

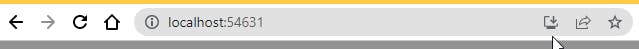
An install icon shows on chrome url bar for a valid PWA


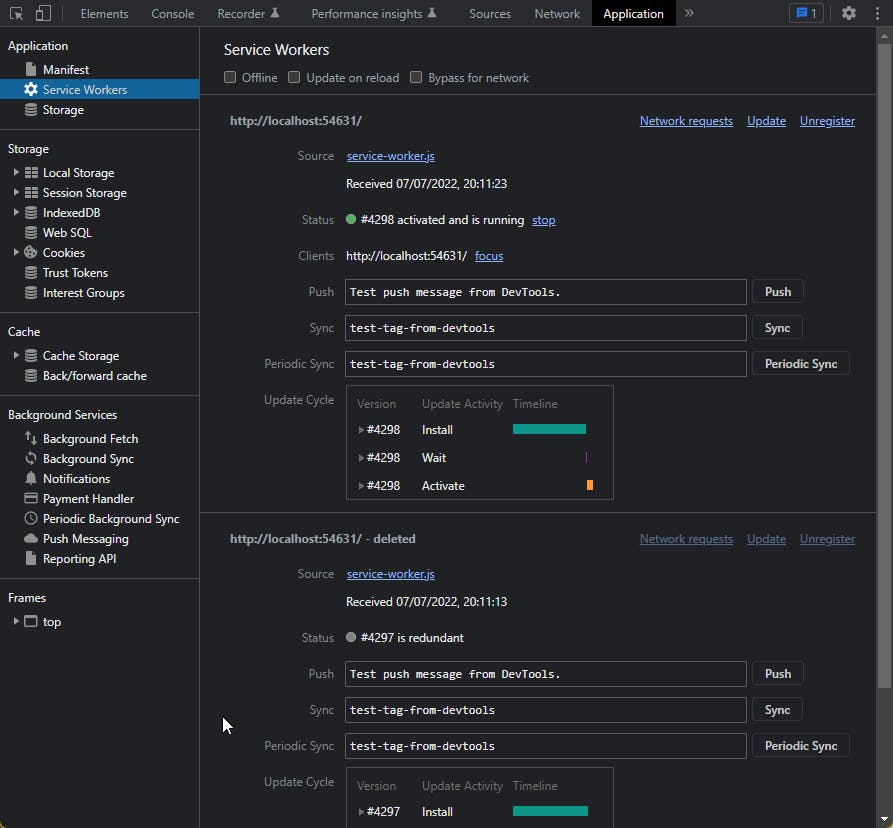
The application tab also shows some useful information

Learn more
How to make PWAs installable
Learn PWA
Making a Progressive Web App